排列五体育博彩平台注册送返利_动态刻度可视化组件完了
发布日期:2023-10-24 05:15 点击次数:121

 弁言
弁言
之前有个网友问我了一个很有价值的问题, 联系完了数据可视化的问题, 然而这个可视化问题不是一般的柱状图, 折现图之类的6868百家乐,而是不国法刻度的数据可视化.是以笔者念念考了一下决定我方完了一个动态刻度可视化组件的有盘算, 来处置这一类的需求.

瑞银首席执行官Sergio Ermotti周三表示,对于瑞信的瑞士子公司,所有选项仍在考虑。这与瑞银副董事长Lukas Gaehwiler上个月在该公司年会上的言论一致。瑞银发言人不予置评。
欧博体育在本届欧洲杯的比赛中,当红明星哈里·凯恩表现出色,欧博会员官网带领英格兰队连胜多场比赛,成为最受球迷喜爱的球员之一。不过也有传闻称他在场下生活作风颇为放荡,不知道是否会影响他的比赛状态。 正文领先的需求是这么的:

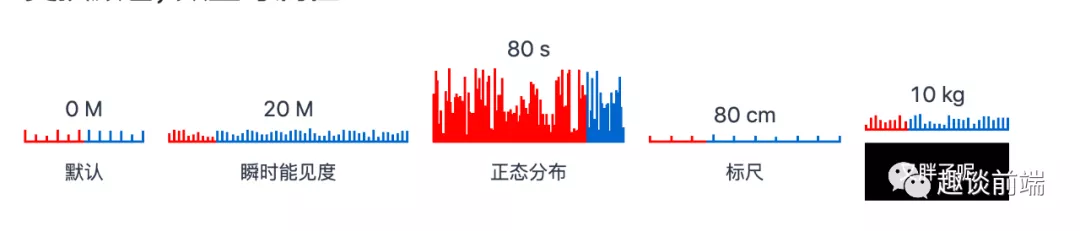
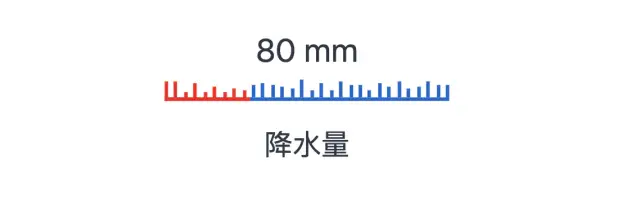
咱们只需要输入翰墨, 数值比例, 就能生成如上图所示的刻度图.然而当作别称有追求的身手员, 需要对问题轮廓化, 造成通用的处置有盘算,是以咱们开动重组需求:

皇冠体育hg86a
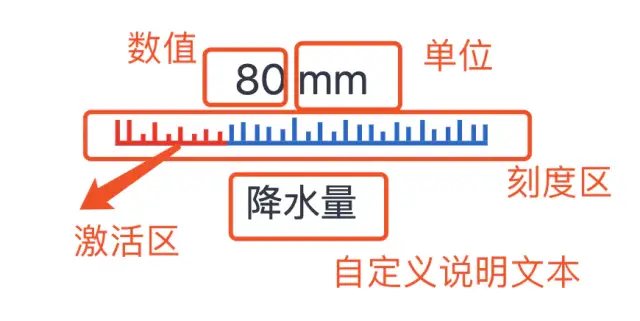
皇冠体育怎么提现由上图咱们不错拆解为一下几个需求点:
维持数值自界说 数值单元自界说 维持刻度组件宽度自界说 维持刻度线数目自界说 维持刻度变化幅度自界说 传入已有经由比例,即激活区边界 维持刻度神色自界说 维持数值神色自界说 维持自界说讲明文本以及讲明文本自界说以上等于笔者挖掘的通用需求,虽然有其他需求也不错渐进的增多.

阐明了以上需求之后,咱们开动接收时期选型, 笔者之前常用的时期栈是vue和react,是以接下来咱们初步阐明该组件采选如下时期有盘算:
热门比赛 react + typescript + umi-library若是全球擅长使用vue, 也不错, 笔者之前也写过怎么搭建vue的组件库规划的著作,感好奇爱慕好奇爱慕不错学习了解一下, 其内容念念想是一致的.
接下来咱们开动完了动态刻度可视化组件. 若是对umi不纯属的,不错参考笔者之前写的著作从0到1教你搭建前端团队的组件系统(高档进阶必备).
1. 界说基本属性类型由以上需求分析咱们不错界说如下的属性类型:6868百家乐
export interface TickerProps { width: number; maxHeight: number; percent: number; text: string; value: number; showValue: boolean; unit: string; lineNum: number; defaultColor: string; activeColor: string; textStyle: object; valueStyle: object; }
2. 组件举座结构
const Ticker: React.FC<TickerProps> = function(props:TickerProps) { const { width = 100, maxHeight = 10, percent = 50, value, text = '瞬时能见度', showValue = true, unit = 'M', lineNum = 12, defaultColor = '#06c', activeColor = 'red', valueStyle, textStyle } = props return ( <div className="ticker"> { showValue && <div className="value" style={valueStyle}> { value
- 上一篇:没有了
- 下一篇:亚星娱乐城如何买分_段子能手!大学更生军训横幅,网友:说明过眼神,齐是有才的东说念主
